Also look at the border-image property a shorthand property for setting all the border-image- properties. In CSS styling target the image-box class and set its relative position.

Awesome Css Border Animation Examples To Use In Your Websites
If the border-color property has four values.

. It also applies to first-letter. Bottom border is blue. You can place some other elements inside the image container div tag.
Left border is pink. So border-collapse more or less hides the top border which means if you want to highlight a row by changing the border colors you must change the border-bottom of both the row that you want highlighted and the previous row which very unfortunately rules out CSS to accomplish this at least for now until gets added to modern browsers. Top border is red.
Define its width according to your needs and margin. CSS Styles to Zoom Image on Hover. Red green blue pink.
Now get lets started with CSS to create the zoom effect. The border shorthand is especially useful when you want all four borders to be the same. Connect and share knowledge within a single location that is structured and easy to search.
Such as image title or caption text etc. If the border-color property has three values. As each of the properties of the shorthand.
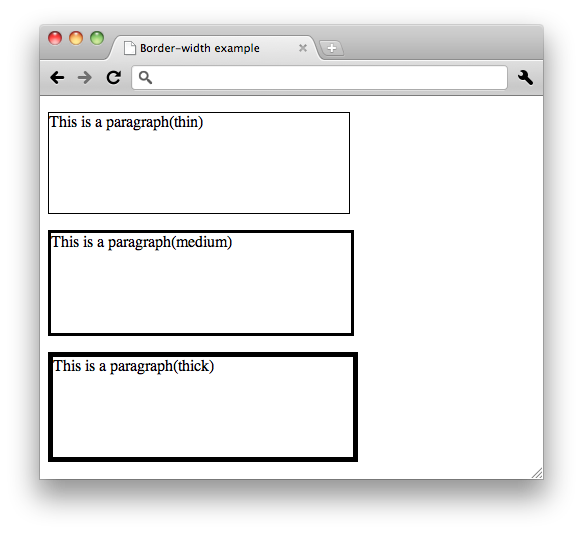
The border-image-repeat property specifies whether the border image should be repeated rounded spaced or stretched. Right border is green. This property can have from one to four values.
As with all shorthand properties any omitted sub-values will be set to their initial valueImportantly border cannot be used to specify a custom value for border-image but instead sets it to its initial value ie none. 中 border-image 切割 image 的参数的具体意义解析如下图 根据图示切割完 border 的背景切片后并且也已经设置了 border 的宽度重要将相应的切片填充到 border 的相应位置. The border-color property sets the color of an elements four borders.
All elements except internal table elements when border-collapse is collapse. To make them different from each other however you can use. Refer to the size of the border image.

Text In Border Css Html Stack Overflow

Html Possible To Place Border On Inside Of Padding Using Only One Div Stack Overflow
How To Apply Css Padding Around Your Website S Elements

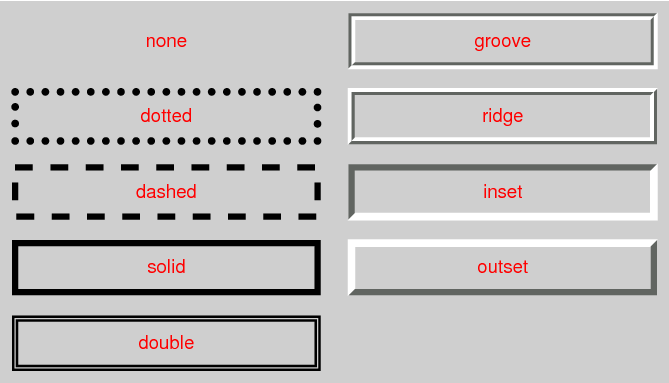
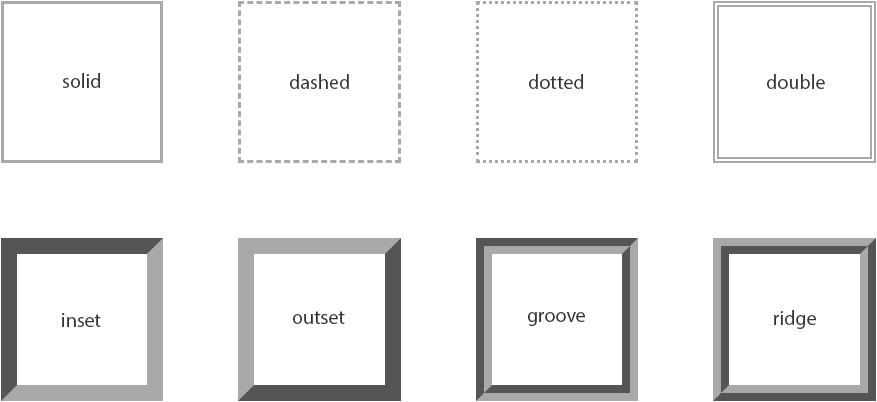
Understanding Difference Between Css Border And Outline Tutorial Republic

Border Image Css Tricks Css Tricks

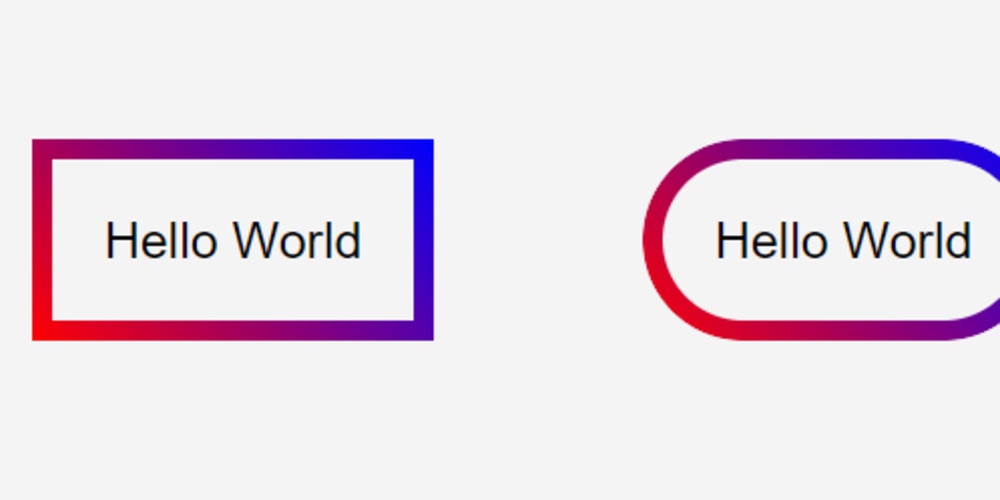
Border With Gradient And Radius Dev Community

20 Css Border Animation Effect Examples Css Animation Effects Login Page Design Css

Button Border Animation On Hover Html And Css Button With Border Animation On Hover Is A New Concept On The Button Animation Ser Learn Animation Css Border

18 Animated Css Close Button Examples Css How To Get Clients Buttons

Generator To Build Organic Shapes With Css3 Border Radius Border Radii Generator

The Differences Between Using Border 0 Border Hidden And Border None Inspired By This Question Https Stackove Border Css Cheat Sheet Css Tutorial

Html How To Add Border Inner Side Of Image Using Css Stack Overflow

Pin On Front End Web Development

Border Image Css Tricks Css Tricks